Sections
Adding Section
Go to your Pack Admin.
Enter the Customizer
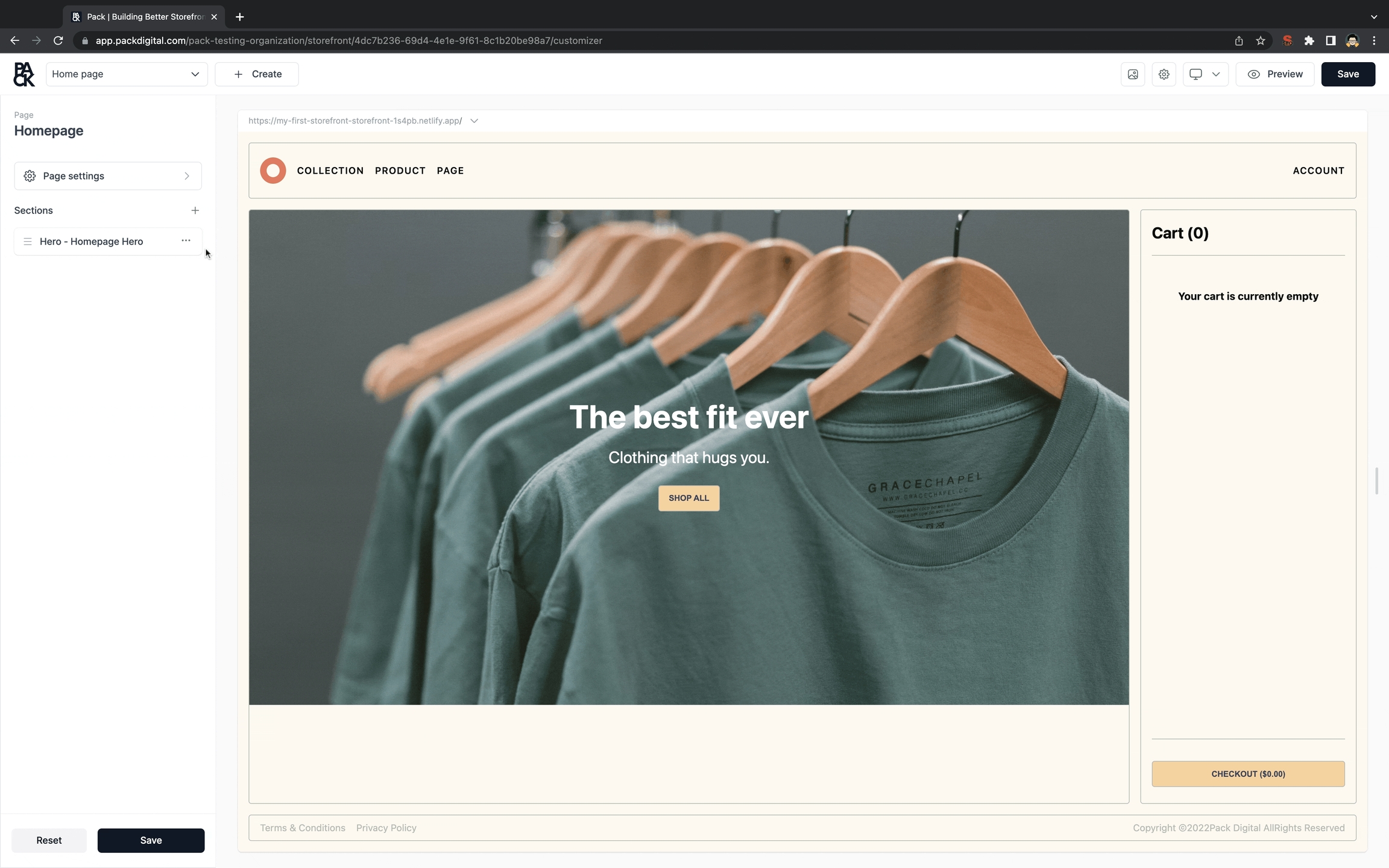
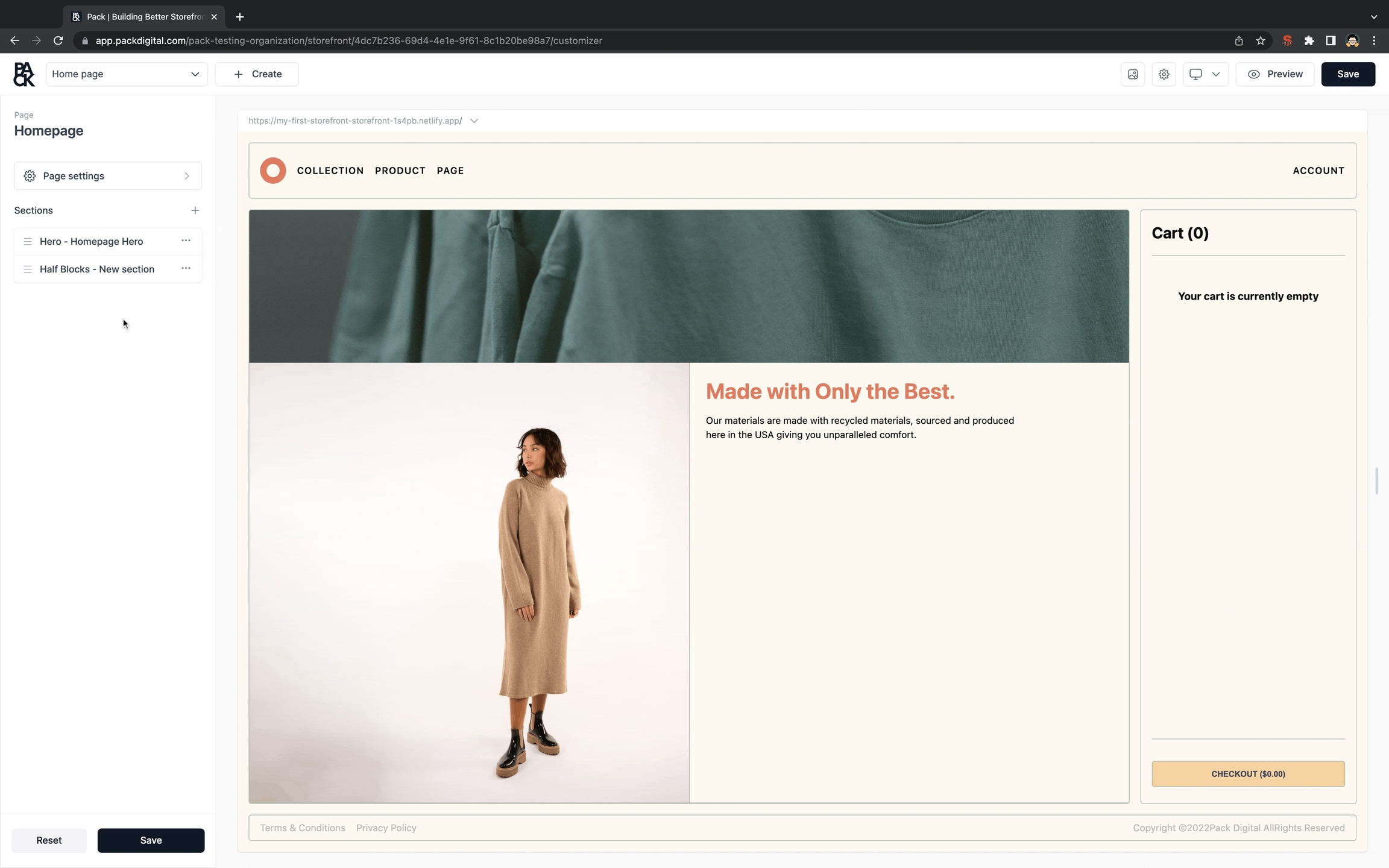
Locate the Sections field > "Plus Icon".
Your sections drawer will open, where you can select your section to add.
Editing Section
Go to your Pack Admin.
Enter the Customizer
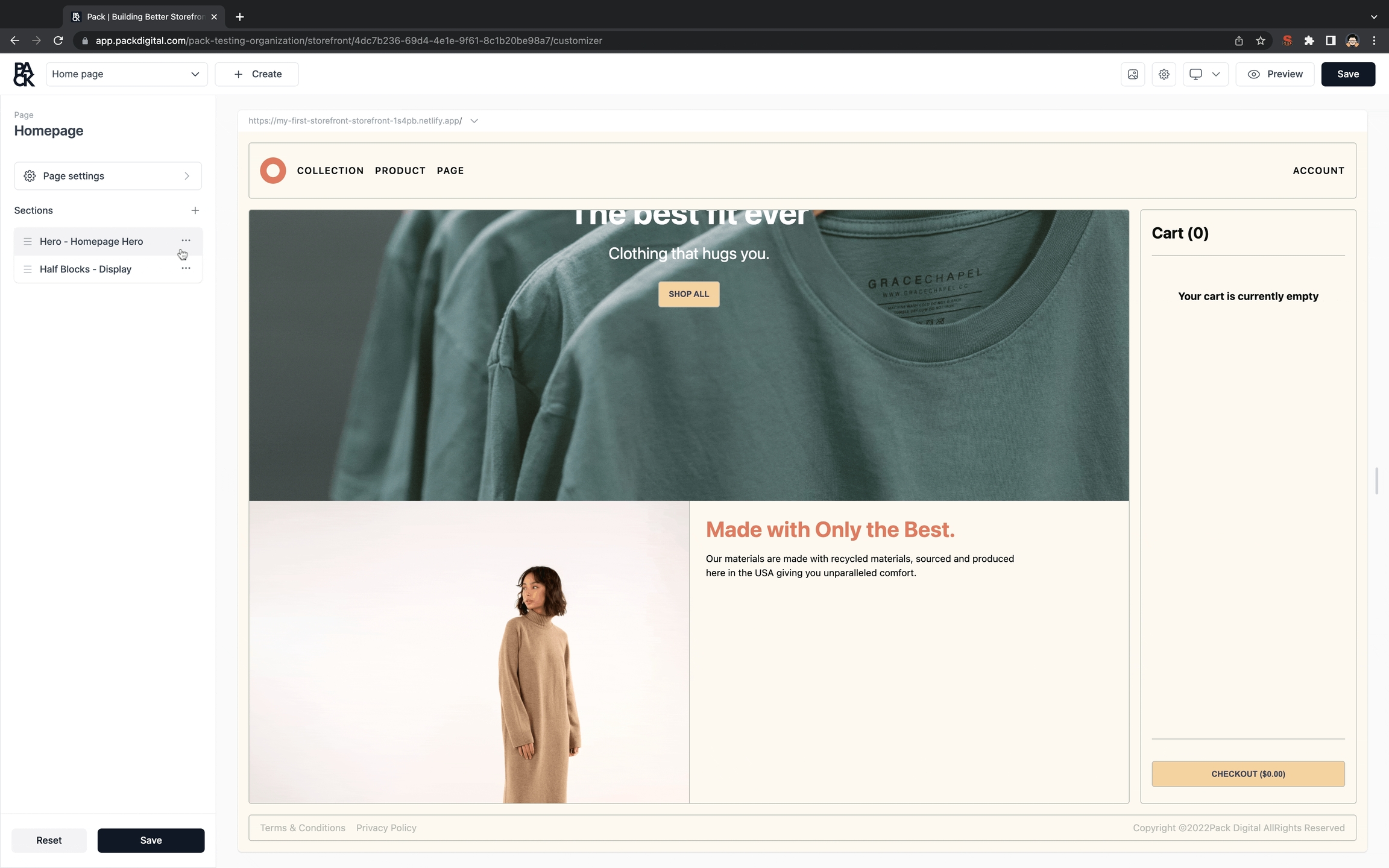
Locate the Sections field.
Select your section to edit.
You can optionally give the section a name in the Section Name field.
Now you should be able to make edits in your Section's form fields and see the edits live on your component.
Deleting Section
Go to your Pack Admin.
Enter the Customizer
Locate the Sections field.
Select the Delete section option in the menu to the right of the section you want to delete.
Template and Local Sections
As a content editor, making content appear across pages can be a pain. That is why with Pack, we offer the ability for sections to be repeated throughout a template, or only on the page they are created on.
Template Sections
A template section is a section that will be repeated for whichever template it was created on. Template sections are particularly useful if you have a piece of content that you would like to appear on all product pages. To create a template section:
Start by creating a section.
Go into the section, Section type > Global
If you were on a product template, this section will appear on all product pages
These are the 5 templates that template sections can be created on:
/pages/products/collections/blogs/articles
Local Sections
A local section is just a normal section. If you are on a page and create a section on that page, it is by default a local section and will only exist on this page unless switched to a global section.
Last updated